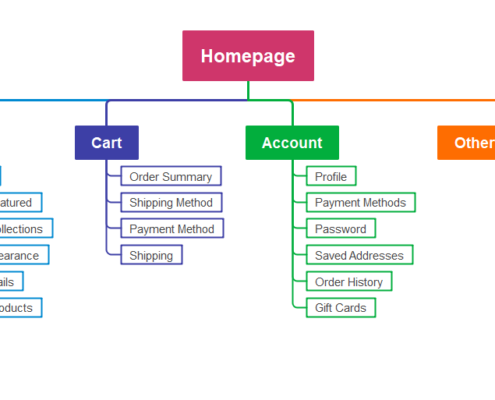
Your eCommerce Checkout Optimization Checklist
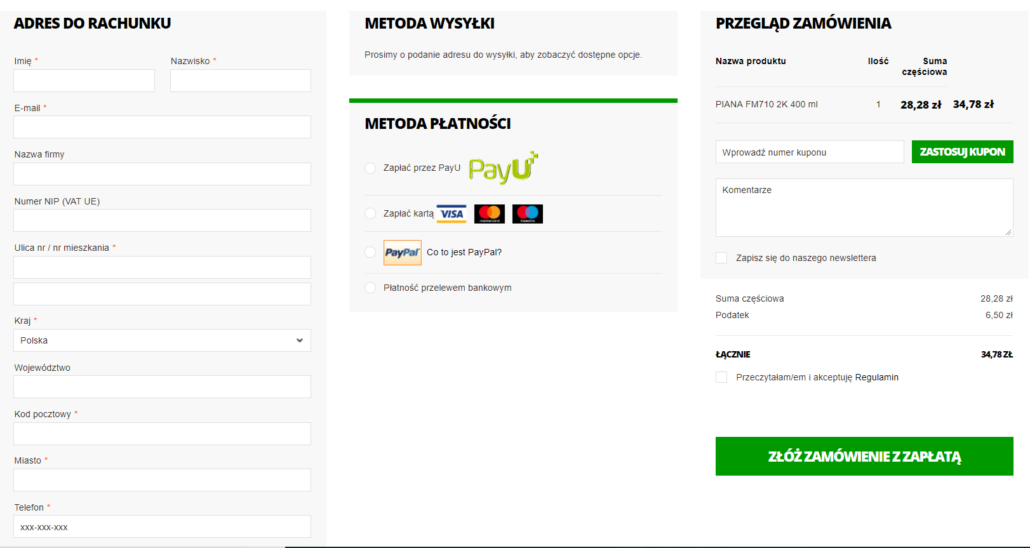
The checkout page is an eCommerce term that refers to any of the eCommerce website pages shown to a customer during the step-by-step checkout process. It is an online equivalent of a physical checkout counter in a brick-and-mortar store where a consumer pays for the chosen goods. Check out pages come in two types: one-page checkout and multi-page checkout. Both have pros and cons.
I suggest simplifying process into the one-page checkout process.
1 Don’t require registration to shop – give a “Guest” option
2Inform customers if the item is available
3 Allow your customers to easily modify the order
4 Provide photos, specifications, and links to the items in the basket
5 Inform the users about delivery times
6 Reduce the number of steps required to checkout
7 Provide a progress indicator
8 Make check out feel secure – install a SSL certificate
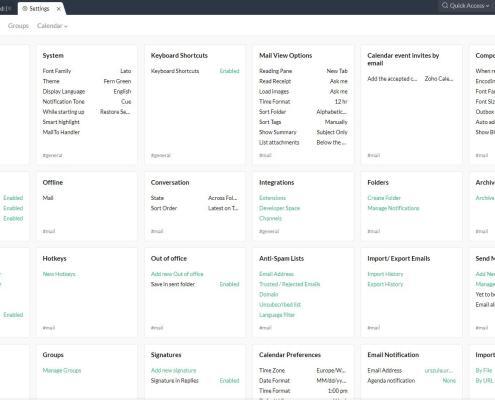
9 Keep the checkout interface simple
10 Enable address lookup / predictive entry tools
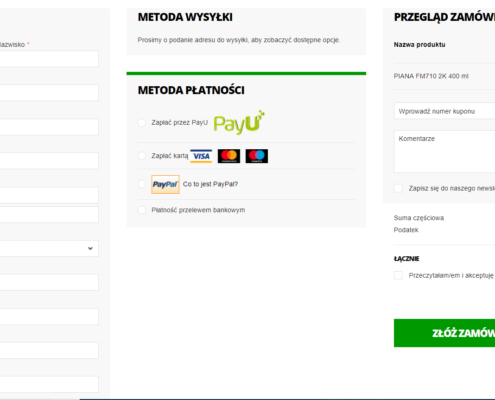
Checkout

11 Copying shipping address to billing address to save time
12 Store customer information for marketing communication. A loyal customer leaves more money.
13 Offer multiple payment options
14 Offer free or cheap shipping
15 Making account creation a part of the process
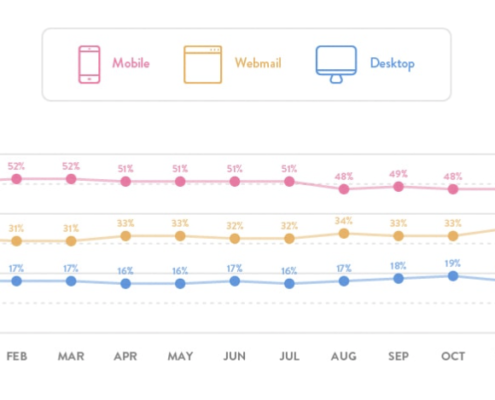
16 Optimize for mobile – 60% prospects are searching on smartphones or tablets.
17 Implement clear and helpful error messages
18 Keep the ‘Back’ button fully functional
19 Provide users with real-time-support – chat, chatbots
20 Send out a confirmation email
Make the eCommerce checkout optimization checklist a priority in regular weekly checks and you’ll quickly see a reduction in the number of abandoned carts!
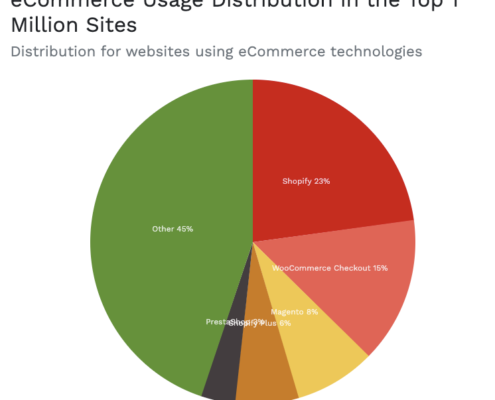
Abandoned carts in eCommerce checkout
The typical ratio for online shops is 15-25% of abandoned carts. If you have a higher ratio, there is a space for improvement.
If you need help, please feel free to contact me
Our posts
 https://www.digideo.co/wp-content/uploads/2025/01/Top-trends-2025-Pinterest-Predicts-can-grow-your-business-2025-01-15-15-21-40.png
842
1663
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2025-02-28 17:55:512025-04-07 11:36:40Top Trends in ecommerce 2025
https://www.digideo.co/wp-content/uploads/2025/01/Top-trends-2025-Pinterest-Predicts-can-grow-your-business-2025-01-15-15-21-40.png
842
1663
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2025-02-28 17:55:512025-04-07 11:36:40Top Trends in ecommerce 2025 Digideo
DigideoWhat are the latest AI tools that can enhance ecommerce strategies
AI, business tools, e-commerce, strategy
The Future of E-commerce Platforms: What to Expect in the Next 5 Years
consulting, e-commerce, strategy Digideo
https://www.digideo.co/wp-content/uploads/2024/12/Integrating-Magento-with-Popular-CRMs.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-12-10 19:46:302025-01-27 13:01:03Integrating Magento with Popular CRMs: A Step-by-Step Guide
Digideo
https://www.digideo.co/wp-content/uploads/2024/12/Integrating-Magento-with-Popular-CRMs.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-12-10 19:46:302025-01-27 13:01:03Integrating Magento with Popular CRMs: A Step-by-Step Guide Digideo
https://www.digideo.co/wp-content/uploads/2024/11/5-Fraud-Detection-AI-apps-Instagram-Post.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-11-13 17:09:492024-11-20 15:47:475 Fraud Detection AI Apps for E-commerce
Digideo
https://www.digideo.co/wp-content/uploads/2024/11/5-Fraud-Detection-AI-apps-Instagram-Post.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-11-13 17:09:492024-11-20 15:47:475 Fraud Detection AI Apps for E-commerce Digideo
DigideoTurn prospects into profit
AI, consulting, consumer behaviour, CRM, marketing, marketing automation, SEM, social marketing https://www.digideo.co/wp-content/uploads/2024/10/Magento-2-One-Step-Checkout-1.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-10-21 17:28:562025-02-28 16:08:07Checkout Plugin in Magento 2 with Aheadworks
https://www.digideo.co/wp-content/uploads/2024/10/Magento-2-One-Step-Checkout-1.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-10-21 17:28:562025-02-28 16:08:07Checkout Plugin in Magento 2 with Aheadworks Digideo
https://www.digideo.co/wp-content/uploads/2024/09/Magento-vs-Shopify-vs-WooCommerce.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-10-16 14:49:572024-10-21 16:08:57Magento vs Shopify vs WooCommerce: Which Platform is Right for Your Business?
Digideo
https://www.digideo.co/wp-content/uploads/2024/09/Magento-vs-Shopify-vs-WooCommerce.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-10-16 14:49:572024-10-21 16:08:57Magento vs Shopify vs WooCommerce: Which Platform is Right for Your Business? Digideo
DigideoEnhancing eCommerce strategies through AI tools
AI, business tools, CRM, e-commerce, marketing automation, security, strategy Digideo
https://www.digideo.co/wp-content/uploads/2024/10/Customer-journey-mapping-in-Zoho-CRM.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
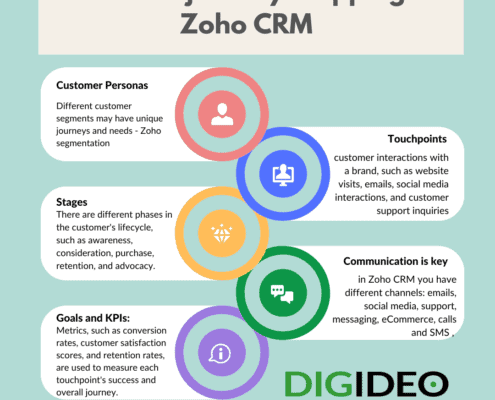
Urszula Urban2024-10-01 17:43:472024-10-30 11:01:32Customer journey mapping in Zoho CRM
Digideo
https://www.digideo.co/wp-content/uploads/2024/10/Customer-journey-mapping-in-Zoho-CRM.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-10-01 17:43:472024-10-30 11:01:32Customer journey mapping in Zoho CRM
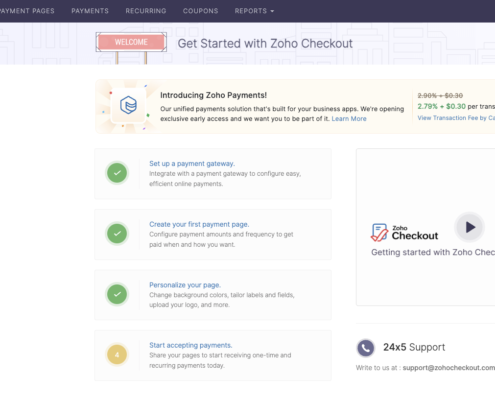
Streamline Your Payment Processes with Zoho Checkout: A Comprehensive Review
business tools, e-commerce Digideo
DigideoWhat factors contribute to a good user experience in an online shop
consumer behaviour, e-commerce, SEO, usability, UX/UI design Digideo
https://www.digideo.co/wp-content/uploads/2024/07/Usability-testing-is-really-important.png
945
1680
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-07-07 12:02:482024-10-08 15:34:18Usability Testing is important
Digideo
https://www.digideo.co/wp-content/uploads/2024/07/Usability-testing-is-really-important.png
945
1680
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-07-07 12:02:482024-10-08 15:34:18Usability Testing is important Digideo
https://www.digideo.co/wp-content/uploads/2024/06/E-mail-marketing-checklist-banner-new.png
788
1400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-06-08 20:08:522024-11-05 19:30:41Email marketing checklist
Digideo
https://www.digideo.co/wp-content/uploads/2024/06/E-mail-marketing-checklist-banner-new.png
788
1400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-06-08 20:08:522024-11-05 19:30:41Email marketing checklist https://www.digideo.co/wp-content/uploads/2023/06/CRM-Automation-Solutions-Enhancing-Customer-Relationships-and-Sales.png
371
517
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-06-02 12:22:472024-10-08 16:53:38CRM Automation Solutions: Enhancing Customer Relationships and Sales
https://www.digideo.co/wp-content/uploads/2023/06/CRM-Automation-Solutions-Enhancing-Customer-Relationships-and-Sales.png
371
517
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-06-02 12:22:472024-10-08 16:53:38CRM Automation Solutions: Enhancing Customer Relationships and Sales Digideo
https://www.digideo.co/wp-content/uploads/2024/05/future-trends-in-crm-automation.png
1400
1400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-05-30 14:01:132024-11-21 18:42:54Future Trends in CRM Automation – AI
Digideo
https://www.digideo.co/wp-content/uploads/2024/05/future-trends-in-crm-automation.png
1400
1400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-05-30 14:01:132024-11-21 18:42:54Future Trends in CRM Automation – AI https://www.digideo.co/wp-content/uploads/2016/04/Google-Analytics-4-setup.png
885
1257
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
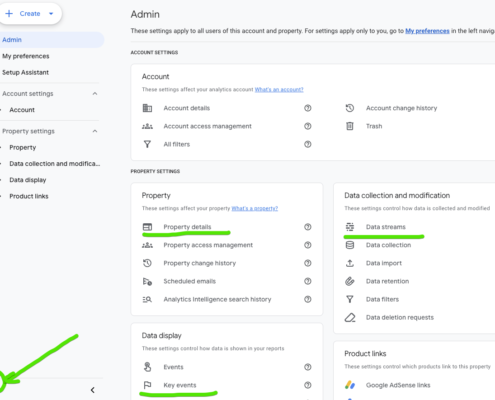
Urszula Urban2024-04-22 16:16:502024-10-08 15:37:33Google Analytics 4 multi-site tracking setup
https://www.digideo.co/wp-content/uploads/2016/04/Google-Analytics-4-setup.png
885
1257
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-04-22 16:16:502024-10-08 15:37:33Google Analytics 4 multi-site tracking setup https://www.digideo.co/wp-content/uploads/2024/04/2024-eCommerce-technologies-Web-Usage-Distribution-🔊-2024-04-04-14-37-02.png
664
746
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-04-04 13:23:222024-05-31 14:24:25Ecommerce Statistics in 2024
https://www.digideo.co/wp-content/uploads/2024/04/2024-eCommerce-technologies-Web-Usage-Distribution-🔊-2024-04-04-14-37-02.png
664
746
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-04-04 13:23:222024-05-31 14:24:25Ecommerce Statistics in 2024 https://www.digideo.co/wp-content/uploads/2024/01/your-ecommerce-optimization-checklist.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-01-12 12:43:332025-03-31 15:00:26Your eCommerce optimization checklist
https://www.digideo.co/wp-content/uploads/2024/01/your-ecommerce-optimization-checklist.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-01-12 12:43:332025-03-31 15:00:26Your eCommerce optimization checklist https://www.digideo.co/wp-content/uploads/2019/06/What-Is-Instagram-Shopping.png
710
434
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-01-04 09:06:422025-01-24 11:58:17Ecommerce solutions 2024
https://www.digideo.co/wp-content/uploads/2019/06/What-Is-Instagram-Shopping.png
710
434
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2024-01-04 09:06:422025-01-24 11:58:17Ecommerce solutions 2024 https://www.digideo.co/wp-content/uploads/2018/11/Icecat-MAGENTO-Iceshop.png
644
1208
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-11-09 08:48:112024-11-21 17:13:39Icecat Extension for Magento 2: Easy Product Data Integration
https://www.digideo.co/wp-content/uploads/2018/11/Icecat-MAGENTO-Iceshop.png
644
1208
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-11-09 08:48:112024-11-21 17:13:39Icecat Extension for Magento 2: Easy Product Data Integration https://www.digideo.co/wp-content/uploads/2023/11/20231010_100930-scaled-e1698940192879.jpg
750
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-11-02 15:08:522024-10-11 15:21:29Meet Magento NY 2023
https://www.digideo.co/wp-content/uploads/2023/11/20231010_100930-scaled-e1698940192879.jpg
750
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-11-02 15:08:522024-10-11 15:21:29Meet Magento NY 2023 https://www.digideo.co/wp-content/uploads/2014/10/Marketing-Tools-for-Small-Business.png
260
621
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-10-22 11:20:062025-01-24 14:38:51What marketing tools work in small business
https://www.digideo.co/wp-content/uploads/2014/10/Marketing-Tools-for-Small-Business.png
260
621
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-10-22 11:20:062025-01-24 14:38:51What marketing tools work in small business https://www.digideo.co/wp-content/uploads/2023/07/agilecrm.png
745
1878
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-08-28 22:33:252024-10-08 15:54:14Buying Marketing Automation tool
https://www.digideo.co/wp-content/uploads/2023/07/agilecrm.png
745
1878
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-08-28 22:33:252024-10-08 15:54:14Buying Marketing Automation tool
Helping small businesses to automate Customer Journeys in Zoho CRM
AI, consulting, CRM, e-commerce, marketing automation https://www.digideo.co/wp-content/uploads/2013/03/website700.jpg
525
700
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-06-03 11:41:272025-02-03 17:01:38How to create a successful website
https://www.digideo.co/wp-content/uploads/2013/03/website700.jpg
525
700
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-06-03 11:41:272025-02-03 17:01:38How to create a successful website https://www.digideo.co/wp-content/uploads/2024/01/google-ads-conversion-rate-benchmarks_0.png
895
764
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
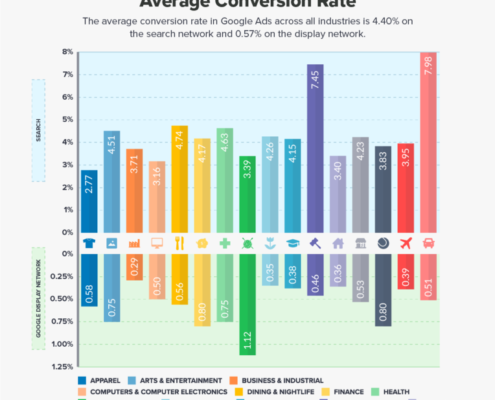
Urszula Urban2023-04-17 12:53:132024-10-11 15:21:35Most Important Ecommerce Metrics KPI
https://www.digideo.co/wp-content/uploads/2024/01/google-ads-conversion-rate-benchmarks_0.png
895
764
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-04-17 12:53:132024-10-11 15:21:35Most Important Ecommerce Metrics KPI https://www.digideo.co/wp-content/uploads/2013/03/e-commerce.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-03-25 20:57:242024-11-05 21:35:31How to deliver an e-commerce project
https://www.digideo.co/wp-content/uploads/2013/03/e-commerce.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-03-25 20:57:242024-11-05 21:35:31How to deliver an e-commerce project Digideo
https://www.digideo.co/wp-content/uploads/2013/03/digital-marketing-banner-750.jpg
428
760
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-03-19 17:55:052025-03-31 15:53:21How to run Digital Marketing campaigns for eCommerce
Digideo
https://www.digideo.co/wp-content/uploads/2013/03/digital-marketing-banner-750.jpg
428
760
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2023-03-19 17:55:052025-03-31 15:53:21How to run Digital Marketing campaigns for eCommerce https://www.digideo.co/wp-content/uploads/2022/12/websites.jpg
300
300
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-12-07 08:51:012024-10-08 15:57:33What are Magento 2 basic requirements for hosting
https://www.digideo.co/wp-content/uploads/2022/12/websites.jpg
300
300
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-12-07 08:51:012024-10-08 15:57:33What are Magento 2 basic requirements for hosting Digideo
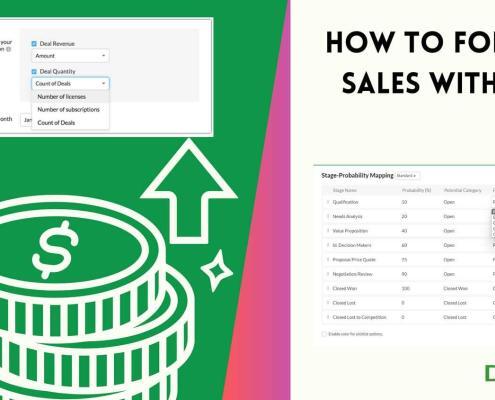
https://www.digideo.co/wp-content/uploads/2022/12/How-To-Forecast-Sales-with-Zoho-CRM.jpg
844
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-12-01 08:04:392024-10-11 15:21:38How to forecast sales with Zoho CRM
Digideo
https://www.digideo.co/wp-content/uploads/2022/12/How-To-Forecast-Sales-with-Zoho-CRM.jpg
844
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-12-01 08:04:392024-10-11 15:21:38How to forecast sales with Zoho CRM Digideo
DigideoZoho Campaigns vs. The Competition: A Comprehensive Analysis of Email Marketing Platforms
business tools, CRM, marketing automation, strategy https://www.digideo.co/wp-content/uploads/2022/06/eCommerce-Connectors-are-worth-using.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-06-30 09:55:452024-10-28 19:00:38eCommerce Connectors are worth using for business automation
https://www.digideo.co/wp-content/uploads/2022/06/eCommerce-Connectors-are-worth-using.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2022-06-30 09:55:452024-10-28 19:00:38eCommerce Connectors are worth using for business automation
Marketing strategy in eCommerce 2022
business tools, consulting, consumer behaviour, e-commerce, strategy https://www.digideo.co/wp-content/uploads/2012/11/Qubit-Consumer-Christmas-2021-Infographic-PR-1.png-e1704299333446.jpg
597
716
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-11-30 18:37:192024-10-11 15:21:43online shop advertising – how to get started?
https://www.digideo.co/wp-content/uploads/2012/11/Qubit-Consumer-Christmas-2021-Infographic-PR-1.png-e1704299333446.jpg
597
716
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-11-30 18:37:192024-10-11 15:21:43online shop advertising – how to get started? Digideo
https://www.digideo.co/wp-content/uploads/2021/05/How-to-prepare-B2B-eCommerce-square.jpg
768
768
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-05-18 10:34:202025-02-03 16:47:37How to prepare B2B eCommerce
Digideo
https://www.digideo.co/wp-content/uploads/2021/05/How-to-prepare-B2B-eCommerce-square.jpg
768
768
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-05-18 10:34:202025-02-03 16:47:37How to prepare B2B eCommerce https://www.digideo.co/wp-content/uploads/2021/05/Multichannel-Ecommerce.jpg
768
1024
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-01-20 07:18:562025-02-03 16:42:35Are Your eCommerce Marketing Channels efficient?
https://www.digideo.co/wp-content/uploads/2021/05/Multichannel-Ecommerce.jpg
768
1024
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-01-20 07:18:562025-02-03 16:42:35Are Your eCommerce Marketing Channels efficient? Digideo
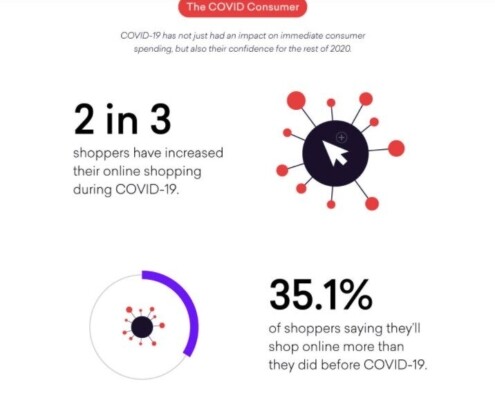
https://www.digideo.co/wp-content/uploads/2024/01/ecommerce-1024x430-1.jpg
430
1024
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-01-11 13:42:172025-03-18 13:56:50How do people buy online in 2021?
Digideo
https://www.digideo.co/wp-content/uploads/2024/01/ecommerce-1024x430-1.jpg
430
1024
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2021-01-11 13:42:172025-03-18 13:56:50How do people buy online in 2021? https://www.digideo.co/wp-content/uploads/2020/12/Zoho-email.jpg
942
1555
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-12-07 10:09:222025-02-03 16:40:33Why my 5 customers switched to Zoho Mail
https://www.digideo.co/wp-content/uploads/2020/12/Zoho-email.jpg
942
1555
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-12-07 10:09:222025-02-03 16:40:33Why my 5 customers switched to Zoho Mail
How to switch to virtual firm and remote teams successfully?
business tools, project management, strategy https://www.digideo.co/wp-content/uploads/2024/01/ecommerce-marketing-plan-1.png
353
500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-10-03 20:21:432024-10-30 10:41:45Easy steps to implement an eCommerce marketing plan
https://www.digideo.co/wp-content/uploads/2024/01/ecommerce-marketing-plan-1.png
353
500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-10-03 20:21:432024-10-30 10:41:45Easy steps to implement an eCommerce marketing plan https://www.digideo.co/wp-content/uploads/2023/07/prospects-funnels.jpg
391
400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-09-10 06:43:392025-02-03 16:35:49How do you prepare yourself for marketing automation?
https://www.digideo.co/wp-content/uploads/2023/07/prospects-funnels.jpg
391
400
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-09-10 06:43:392025-02-03 16:35:49How do you prepare yourself for marketing automation? https://www.digideo.co/wp-content/uploads/2011/11/emarketing-campaigns-small.jpg
333
500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-09-03 12:10:322025-02-03 16:27:38Consumer word-of-mouth in eCommerce
https://www.digideo.co/wp-content/uploads/2011/11/emarketing-campaigns-small.jpg
333
500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-09-03 12:10:322025-02-03 16:27:38Consumer word-of-mouth in eCommerce Digideo
https://www.digideo.co/wp-content/uploads/2025/01/Magento-2-1.png
524
807
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-07-22 07:50:112025-02-03 16:23:04Magento Open Source Release Calendar 2020-2021
Digideo
https://www.digideo.co/wp-content/uploads/2025/01/Magento-2-1.png
524
807
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-07-22 07:50:112025-02-03 16:23:04Magento Open Source Release Calendar 2020-2021 Digideo
https://www.digideo.co/wp-content/uploads/2020/07/eCommerce-business-models1500.jpg
658
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-07-21 17:40:572025-03-31 11:14:56eCommerce business models change organizations
Digideo
https://www.digideo.co/wp-content/uploads/2020/07/eCommerce-business-models1500.jpg
658
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-07-21 17:40:572025-03-31 11:14:56eCommerce business models change organizations https://www.digideo.co/wp-content/uploads/2020/06/parcel-delivery-lockers.jpg
450
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-06-22 08:04:482025-02-03 16:19:31Is a last mile delivery important in eCommerce?
https://www.digideo.co/wp-content/uploads/2020/06/parcel-delivery-lockers.jpg
450
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-06-22 08:04:482025-02-03 16:19:31Is a last mile delivery important in eCommerce? https://www.digideo.co/wp-content/uploads/2023/07/Qalify-Leads-through-Call-Setup-Page-Zoho-CRM-2023-07-31-15-19-26.png
849
1461
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-05-21 04:42:462024-10-11 15:22:34Lead qualification B2B in Zoho CRM
https://www.digideo.co/wp-content/uploads/2023/07/Qalify-Leads-through-Call-Setup-Page-Zoho-CRM-2023-07-31-15-19-26.png
849
1461
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-05-21 04:42:462024-10-11 15:22:34Lead qualification B2B in Zoho CRM Digideo
DigideoTypical ecommerce faqs
AI, business tools, consulting, consumer behaviour, CRM, e-commerce, marketing, marketing automation, security, SEM, social marketing, strategy Digideo
https://www.digideo.co/wp-content/uploads/2020/04/Marketing-Automation-Checklist-for-Buyers-2025-1.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-04-26 13:10:142025-03-31 14:53:31Your Marketing Automation Checklist 2025
Digideo
https://www.digideo.co/wp-content/uploads/2020/04/Marketing-Automation-Checklist-for-Buyers-2025-1.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-04-26 13:10:142025-03-31 14:53:31Your Marketing Automation Checklist 2025 https://www.digideo.co/wp-content/uploads/2013/04/consumer.jpg
261
481
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-04-08 16:45:092025-02-13 13:12:01Social media strategy and customer
https://www.digideo.co/wp-content/uploads/2013/04/consumer.jpg
261
481
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-04-08 16:45:092025-02-13 13:12:01Social media strategy and customer https://www.digideo.co/wp-content/uploads/2020/02/European_Ecommerce_report_2019_freeFinal-version.pdf-2024-01-25-16-06-19.png
818
1956
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-02-27 04:55:052024-01-25 15:12:42The European Ecommerce Report 2019
https://www.digideo.co/wp-content/uploads/2020/02/European_Ecommerce_report_2019_freeFinal-version.pdf-2024-01-25-16-06-19.png
818
1956
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-02-27 04:55:052024-01-25 15:12:42The European Ecommerce Report 2019 https://www.digideo.co/wp-content/uploads/2017/02/banner-cc.jpg
750
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-01-22 11:59:592025-02-03 14:55:42The next new wave of eCommerce innovation
https://www.digideo.co/wp-content/uploads/2017/02/banner-cc.jpg
750
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2020-01-22 11:59:592025-02-03 14:55:42The next new wave of eCommerce innovation Digideo
https://www.digideo.co/wp-content/uploads/2019/09/3D-Secure-payment-to-European-customers.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2019-09-13 12:35:262024-11-21 18:44:163D Secure payment to European customers
Digideo
https://www.digideo.co/wp-content/uploads/2019/09/3D-Secure-payment-to-European-customers.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2019-09-13 12:35:262024-11-21 18:44:163D Secure payment to European customers Digideo
https://www.digideo.co/wp-content/uploads/2019/02/How-do-I-find-my-ecommerce-niche-banner.png
675
1200
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2019-02-26 19:00:062025-02-24 13:27:42How do I find my ecommerce niche?
Digideo
https://www.digideo.co/wp-content/uploads/2019/02/How-do-I-find-my-ecommerce-niche-banner.png
675
1200
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2019-02-26 19:00:062025-02-24 13:27:42How do I find my ecommerce niche?
Why the personalization in the online shopping matters?
business tools, consumer behaviour, e-commerce Digideo
DigideoEmail Marketing in eCommerce: personalization wins the game
e-commerce, marketing, marketing automation, SEM https://www.digideo.co/wp-content/uploads/2018/12/buy-via.png
882
1461
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-12-08 15:41:362024-04-04 11:51:44when website sales dropped – boost your sales
https://www.digideo.co/wp-content/uploads/2018/12/buy-via.png
882
1461
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-12-08 15:41:362024-04-04 11:51:44when website sales dropped – boost your sales https://www.digideo.co/wp-content/uploads/2015/07/portfolio-9.jpg
570
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-12-02 14:57:552025-01-24 13:39:19User experience strategy
https://www.digideo.co/wp-content/uploads/2015/07/portfolio-9.jpg
570
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
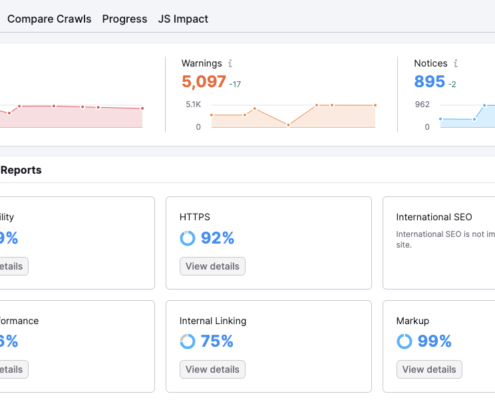
Urszula Urban2018-12-02 14:57:552025-01-24 13:39:19User experience strategy https://www.digideo.co/wp-content/uploads/2024/01/Google-Analytics-4-audit-.png
601
1496
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-11-01 10:58:242024-10-11 15:22:49Why does your eCommerce business need an expert optimization audit
https://www.digideo.co/wp-content/uploads/2024/01/Google-Analytics-4-audit-.png
601
1496
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-11-01 10:58:242024-10-11 15:22:49Why does your eCommerce business need an expert optimization audit
Drip Marketing or Marketing Automation: Strategies, Setup, and Best Practices for B2B Businesses
CRM, marketing, marketing automation, strategy https://www.digideo.co/wp-content/uploads/2024/01/marketing-automation.png
714
1728
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-08-06 11:15:522024-10-11 15:22:52Marketing automation tactics in B2B companies
https://www.digideo.co/wp-content/uploads/2024/01/marketing-automation.png
714
1728
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-08-06 11:15:522024-10-11 15:22:52Marketing automation tactics in B2B companies https://www.digideo.co/wp-content/uploads/2018/05/gdpr-logo.jpeg
450
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-05-28 10:00:562024-10-11 15:22:54GDPR checklist points
https://www.digideo.co/wp-content/uploads/2018/05/gdpr-logo.jpeg
450
800
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-05-28 10:00:562024-10-11 15:22:54GDPR checklist points https://www.digideo.co/wp-content/uploads/2018/05/ecommerce-tactics-for-B2B-e1713806306382.png
950
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-05-10 06:21:012024-04-22 17:21:23Using e-Commerce tactics to attract B2B customers
https://www.digideo.co/wp-content/uploads/2018/05/ecommerce-tactics-for-B2B-e1713806306382.png
950
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-05-10 06:21:012024-04-22 17:21:23Using e-Commerce tactics to attract B2B customers https://www.digideo.co/wp-content/uploads/2024/01/onlinepayment.jpg
1080
1920
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-04-18 09:29:182024-07-17 17:18:28How to find the right payment services for your small business
https://www.digideo.co/wp-content/uploads/2024/01/onlinepayment.jpg
1080
1920
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-04-18 09:29:182024-07-17 17:18:28How to find the right payment services for your small business https://www.digideo.co/wp-content/uploads/2018/02/2017-Email-Client-Market-Share.png
469
846
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-02-06 11:00:582024-10-11 15:22:55Email marketing statistics
https://www.digideo.co/wp-content/uploads/2018/02/2017-Email-Client-Market-Share.png
469
846
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-02-06 11:00:582024-10-11 15:22:55Email marketing statistics https://www.digideo.co/wp-content/uploads/2018/01/Instagram-Sales.png
483
718
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-19 13:55:002024-04-22 17:43:58Instagram sales are possible
https://www.digideo.co/wp-content/uploads/2018/01/Instagram-Sales.png
483
718
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-19 13:55:002024-04-22 17:43:58Instagram sales are possible https://www.digideo.co/wp-content/uploads/layerslider/projects/Sokolka-okna-i-drzwi/sokolka-shop-checkout-2.png
863
1622
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-19 06:56:122024-10-11 15:22:57Your eCommerce Checkout Optimization Checklist
https://www.digideo.co/wp-content/uploads/layerslider/projects/Sokolka-okna-i-drzwi/sokolka-shop-checkout-2.png
863
1622
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-19 06:56:122024-10-11 15:22:57Your eCommerce Checkout Optimization Checklist https://www.digideo.co/wp-content/uploads/2021/05/B2B-e-commerce-trends-2020.jpg
541
830
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-14 18:20:342024-10-11 15:22:59E-Commerce Trends in 2018
https://www.digideo.co/wp-content/uploads/2021/05/B2B-e-commerce-trends-2020.jpg
541
830
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-14 18:20:342024-10-11 15:22:59E-Commerce Trends in 2018 https://www.digideo.co/wp-content/uploads/2018/01/ecommerce-sitemap-template.png
513
999
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-03 08:49:312024-07-30 12:20:36Why eCommerce Sitemap is important
https://www.digideo.co/wp-content/uploads/2018/01/ecommerce-sitemap-template.png
513
999
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2018-01-03 08:49:312024-07-30 12:20:36Why eCommerce Sitemap is important https://www.digideo.co/wp-content/uploads/2013/06/social_sharing.jpg
542
599
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-12-05 18:40:262024-10-11 15:23:00Social sharing and recommendations in ecommerce
https://www.digideo.co/wp-content/uploads/2013/06/social_sharing.jpg
542
599
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-12-05 18:40:262024-10-11 15:23:00Social sharing and recommendations in ecommerce https://www.digideo.co/wp-content/uploads/2012/11/shopping-cart.jpg
927
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-06-24 02:43:362025-01-24 14:33:08e-commerce hotter
https://www.digideo.co/wp-content/uploads/2012/11/shopping-cart.jpg
927
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-06-24 02:43:362025-01-24 14:33:08e-commerce hotter Digideo
https://www.digideo.co/wp-content/uploads/2017/02/masterindex-2017-research-product-bought.png
301
879
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-02-04 20:59:212025-01-24 15:46:48eCommerce news February 2017
Digideo
https://www.digideo.co/wp-content/uploads/2017/02/masterindex-2017-research-product-bought.png
301
879
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-02-04 20:59:212025-01-24 15:46:48eCommerce news February 2017 https://www.digideo.co/wp-content/uploads/2017/01/global-web-statistics-1.png
699
1054
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-01-06 17:28:572024-10-11 15:25:10Finally mobile usage exceeded desktop usage globally
https://www.digideo.co/wp-content/uploads/2017/01/global-web-statistics-1.png
699
1054
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2017-01-06 17:28:572024-10-11 15:25:10Finally mobile usage exceeded desktop usage globally https://www.digideo.co/wp-content/uploads/2016/11/airbnb-2.jpg
592
1098
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-11-04 19:18:312024-10-11 15:25:12what eCommerce Marketplace Metrics are important
https://www.digideo.co/wp-content/uploads/2016/11/airbnb-2.jpg
592
1098
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-11-04 19:18:312024-10-11 15:25:12what eCommerce Marketplace Metrics are important
Building scaled ecommerce business
business tools, consumer behaviour, CRM, e-commerce, marketing, marketing automation, strategy
Why entrepreneurship behavior is important for your company
consulting, consumer behaviour, e-commerce, strategy https://www.digideo.co/wp-content/uploads/2016/03/shop.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-03-01 15:16:402024-10-11 15:25:18Truth behind eCommerce optimization
https://www.digideo.co/wp-content/uploads/2016/03/shop.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-03-01 15:16:402024-10-11 15:25:18Truth behind eCommerce optimization https://www.digideo.co/wp-content/uploads/2016/01/Optimized-Design-Process.jpg
667
1200
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
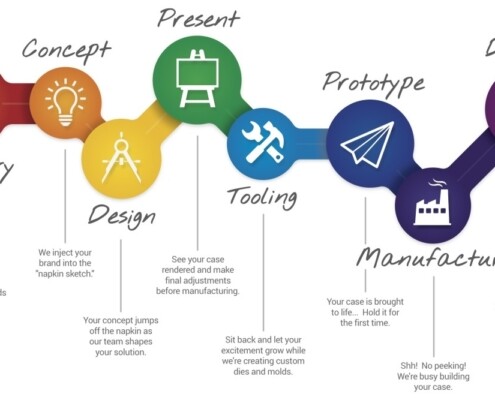
Urszula Urban2016-01-27 12:36:372024-10-11 15:25:19Future doesn’t exist – the design process
https://www.digideo.co/wp-content/uploads/2016/01/Optimized-Design-Process.jpg
667
1200
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-01-27 12:36:372024-10-11 15:25:19Future doesn’t exist – the design process https://www.digideo.co/wp-content/uploads/2016/01/web-design-trends-in-2016.jpg
430
741
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-01-19 17:05:512025-02-03 14:39:37Web design trends in 2016
https://www.digideo.co/wp-content/uploads/2016/01/web-design-trends-in-2016.jpg
430
741
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
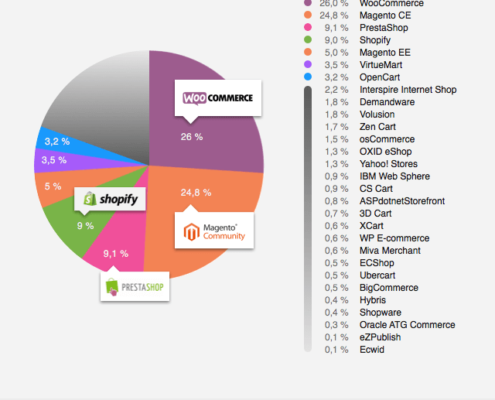
Urszula Urban2016-01-19 17:05:512025-02-03 14:39:37Web design trends in 2016 https://www.digideo.co/wp-content/uploads/2016/01/magento-market-share-102015.png
640
640
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-01-04 12:08:382024-07-17 12:28:07What is Magento market share in 2015
https://www.digideo.co/wp-content/uploads/2016/01/magento-market-share-102015.png
640
640
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2016-01-04 12:08:382024-07-17 12:28:07What is Magento market share in 2015 https://www.digideo.co/wp-content/uploads/2015/08/remote-team-scaled.jpg
1344
2560
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-08-27 19:39:502024-10-11 15:25:22Using Virtual Agent for eCommerce customers
https://www.digideo.co/wp-content/uploads/2015/08/remote-team-scaled.jpg
1344
2560
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-08-27 19:39:502024-10-11 15:25:22Using Virtual Agent for eCommerce customers https://www.digideo.co/wp-content/uploads/2015/05/ecommerce-journey.jpg
1600
1600
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-05-08 19:42:142024-04-23 16:11:29Conversion rate optimization for your shop or website
https://www.digideo.co/wp-content/uploads/2015/05/ecommerce-journey.jpg
1600
1600
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-05-08 19:42:142024-04-23 16:11:29Conversion rate optimization for your shop or website https://www.digideo.co/wp-content/uploads/2015/03/glob-budynki.jpg
1500
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-03-14 16:35:022024-10-11 15:25:24Leveraging Replicating Global Content
https://www.digideo.co/wp-content/uploads/2015/03/glob-budynki.jpg
1500
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
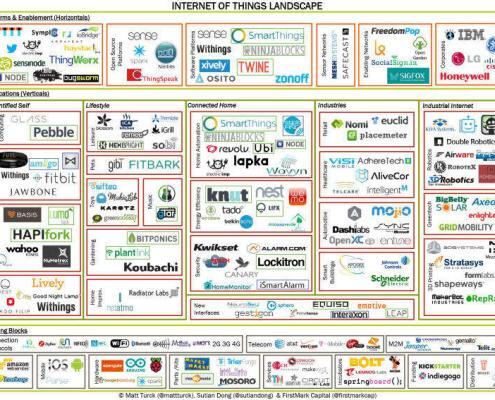
Urszula Urban2015-03-14 16:35:022024-10-11 15:25:24Leveraging Replicating Global Content https://www.digideo.co/wp-content/uploads/2015/01/internetofthings2.jpg
567
756
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2015-01-14 22:14:582024-10-11 15:25:26Trend 2015 – Internet of things
https://www.digideo.co/wp-content/uploads/2015/01/internetofthings2.jpg
567
756
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
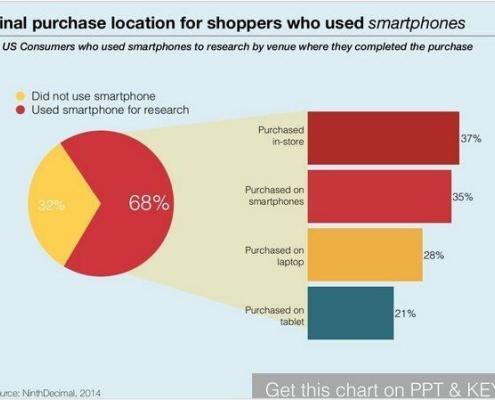
Urszula Urban2015-01-14 22:14:582024-10-11 15:25:26Trend 2015 – Internet of things https://www.digideo.co/wp-content/uploads/2014/11/final_purchase_location_2014-e1717166437514.jpg
449
607
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-11-28 10:40:282024-10-11 15:25:28US shoppers behavior changes 2014
https://www.digideo.co/wp-content/uploads/2014/11/final_purchase_location_2014-e1717166437514.jpg
449
607
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
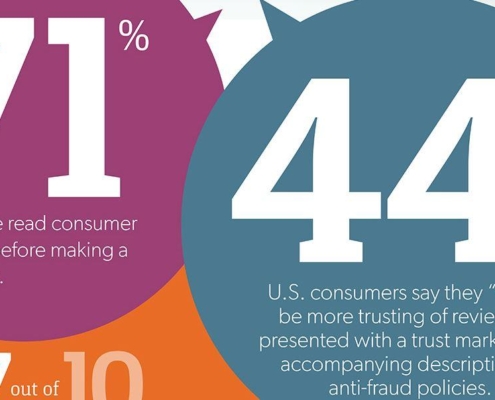
Urszula Urban2014-11-28 10:40:282024-10-11 15:25:28US shoppers behavior changes 2014 https://www.digideo.co/wp-content/uploads/2014/05/consumer_reviews.jpg
604
1079
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-05-29 19:56:082024-10-11 15:25:29Consumer reviews authenticity
https://www.digideo.co/wp-content/uploads/2014/05/consumer_reviews.jpg
604
1079
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-05-29 19:56:082024-10-11 15:25:29Consumer reviews authenticity https://www.digideo.co/wp-content/uploads/2014/04/slide-6-638.jpg
479
638
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-04-09 17:23:482024-10-11 15:25:31how to make an attractive content for B2B shops
https://www.digideo.co/wp-content/uploads/2014/04/slide-6-638.jpg
479
638
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-04-09 17:23:482024-10-11 15:25:31how to make an attractive content for B2B shops https://www.digideo.co/wp-content/uploads/2014/01/shop.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-01-02 12:59:482024-10-11 15:25:33The Pricing Strategy In e-Commerce Is Fundamental
https://www.digideo.co/wp-content/uploads/2014/01/shop.jpg
667
1000
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2014-01-02 12:59:482024-10-11 15:25:33The Pricing Strategy In e-Commerce Is Fundamental https://www.digideo.co/wp-content/uploads/2013/09/powitanie.jpg
566
849
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-09-17 11:46:042024-10-30 11:31:36Negative feedback is positive
https://www.digideo.co/wp-content/uploads/2013/09/powitanie.jpg
566
849
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-09-17 11:46:042024-10-30 11:31:36Negative feedback is positive Digideo
https://www.digideo.co/wp-content/uploads/2013/09/Content-is-a-king.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-09-12 18:01:452024-11-21 13:31:05Content is a king
Digideo
https://www.digideo.co/wp-content/uploads/2013/09/Content-is-a-king.png
1080
1080
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-09-12 18:01:452024-11-21 13:31:05Content is a king https://www.digideo.co/wp-content/uploads/2013/07/strategy_marketing.jpg
998
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-07-19 19:33:212024-10-23 14:53:47Do we need a marketing strategy?
https://www.digideo.co/wp-content/uploads/2013/07/strategy_marketing.jpg
998
1500
Urszula Urban
https://www.digideo.co/wp-content/uploads/2023/06/digideo2019-340-1.jpg
Urszula Urban2013-07-19 19:33:212024-10-23 14:53:47Do we need a marketing strategy?


Share this entry