Usability testing is really important. I received many questions about why we should take care of it.
Actually, the answer is really simple – the usability, friendliness of your website, online store, application, or user interface of any window in your application – all of them need to be
- simple,
- intuitive
- and straightforward.
Please look at the Apple iPad or iPhone – you have one button and a well-designed navigation: simple, intuitive, and user-friendly.
Each designer has to consider not only functions, features, and your needs but also usability, ergonomic design, and your customers’ habits.
Yes, customer habits are also important.
Why website usability testing is essential:
- Enhances User Experience: Usability testing helps ensure a website is user-friendly and easy to navigate. Businesses can identify and address any issues that may hinder a positive user experience by testing how real users interact with the site.
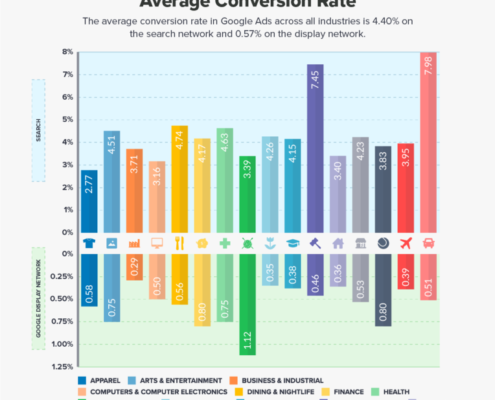
- Improves Conversion Rates: A website that is easy to use and navigate is more likely to convert visitors into customers. Usability testing can reveal obstacles in the user journey that may prevent conversions, allowing for adjustments to improve the conversion rate.
- Increases Customer Satisfaction: When users can easily find what they are looking for on a website, they are more likely to be satisfied with their experience. Usability testing helps businesses understand user preferences and behaviors, leading to a more satisfying interaction with the website.
- Reduces Bounce Rates: Websites with poor usability often experience high bounce rates, where visitors leave the site quickly. By conducting usability testing, businesses can identify and rectify issues causing visitors to leave the site prematurely, thus reducing bounce rates.
- Boosts Brand Reputation: A well-designed and user-friendly website reflects positively on the brand. Usability testing ensures that the website meets users’ needs and expectations, enhancing the brand’s reputation and credibility.
- Provides Valuable Insights: Usability testing generates valuable insights into user behavior, preferences, and pain points. By understanding how users interact with the website, businesses can make informed decisions to optimize the site for better performance.
In conclusion, website usability testing is essential for creating a positive user experience, improving conversion rates, increasing customer satisfaction, reducing bounce rates, enhancing brand reputation, and gaining valuable insights into user behavior. By prioritizing usability testing, businesses can ensure that their website effectively meets the needs of their target audience.
What does the usability test look like?
Here is a great example of one 300-million-dollar button that changed the company.
Digideo specializes in usability audits that are also linked to optimization audits.
We use specific user testing for each project that we receive.
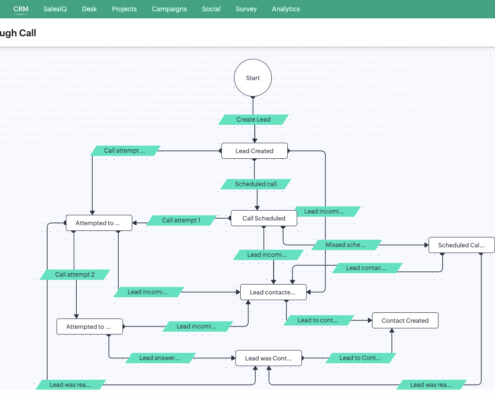
Setting up a usability test involves carefully creating a realistic situation in which a person performs a list of tasks using the tested product while observers watch and take notes.
Other test instruments, such as scripted instructions, prototypes, and pre-and post-test questionnaires, are also used to gather feedback on the tested product.
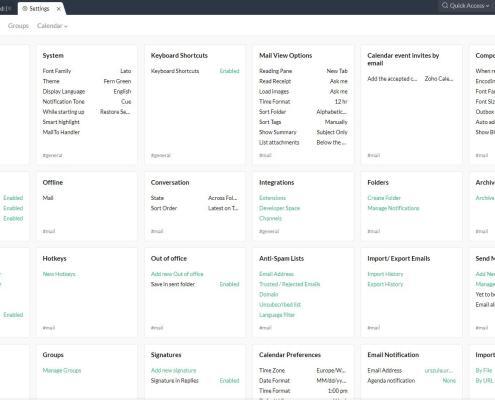
For example, to test an e-mail program’s attachment function, a scenario would describe a situation where a person needs to send an e-mail attachment and ask him or her to undertake this task. The aim is to observe how people function realistically so developers can see problem areas and what people like. Techniques popularly used to gather data during a usability test include the think-aloud protocol, co-discovery learning, and eye tracking.
We use tools like Google Analytics, ClickHeat with heat maps, Crazyegg, usertesting.com, and loop11.com. It depends on our customers’ needs.
There are five apps we use for usability testing
-
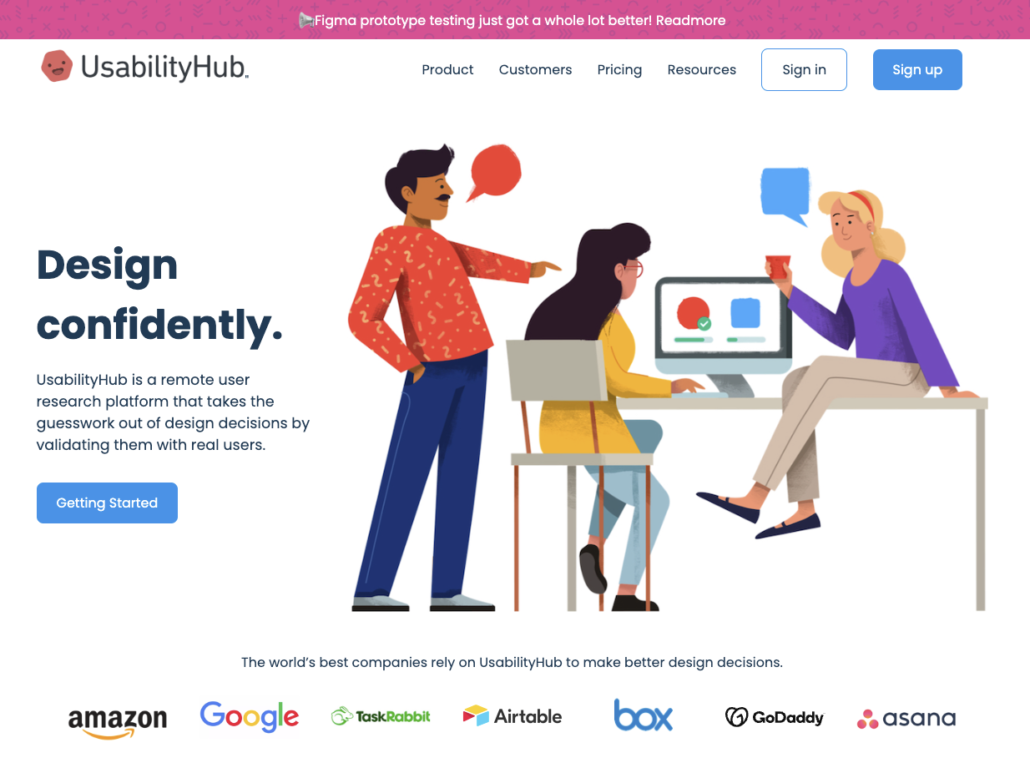
UsabilityHub:
- Pros:
- Offers various testing methods like first-click, preference, and navigation tests.
- Provides quick feedback from real users.
- Easy to set up and use with a user-friendly interface.
- Cons:
- Limited customization options compared to some other tools.
- The free plan restricts the number of tests that can be conducted.
- Pros:
-
UserTesting:
- Pros:
- Allows for in-depth user testing with video recordings and real-time feedback.
- Offers a large panel of diverse testers for comprehensive feedback.
- Provides detailed analytics and insights into user behavior.
- Cons:
- Higher cost compared to some other usability testing tools.
- It requires more time and effort to set up and analyze results.
- Pros:
-
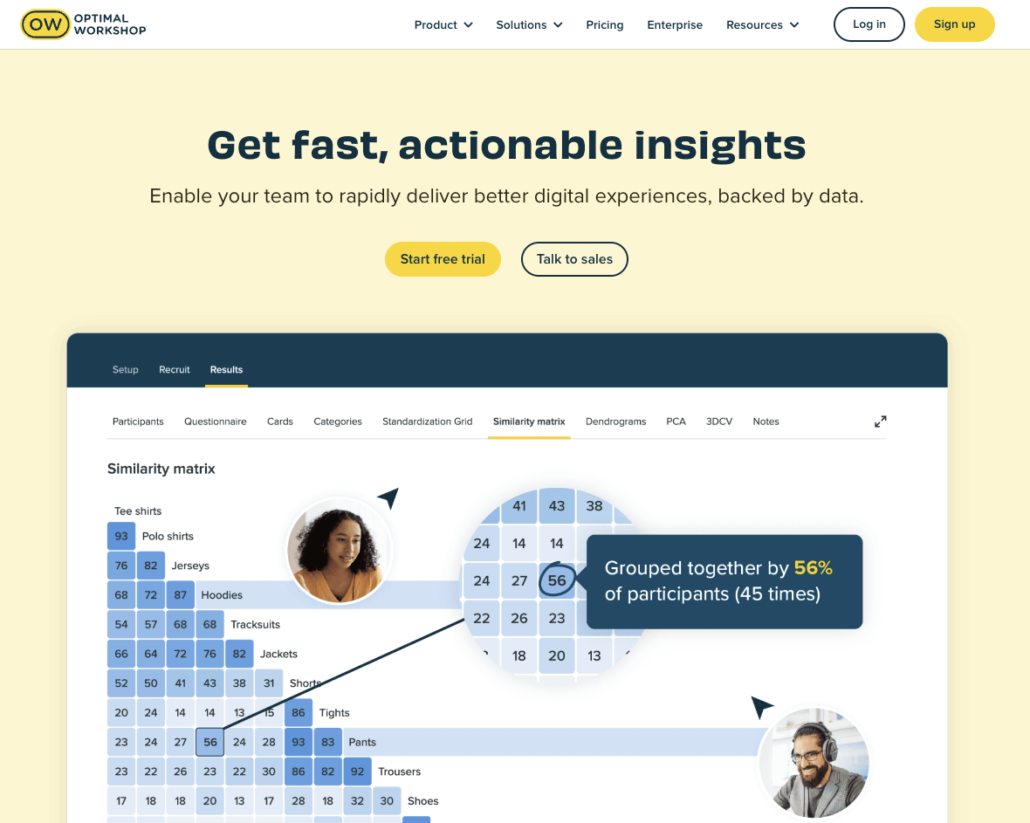
Optimal Workshop:
- Pros:
- A suite of tools for various usability testing methods like card sorting, tree testing, and first-click testing.
- Offers detailed analytics and visualizations for easy interpretation.
- Collaborative features for team-based testing and analysis.
- Cons:
- Pricing may be on the higher side for smaller businesses.
- Some tools may have a steeper learning curve for beginners.
- Pros:
-
Hotjar:
- Pros:
- Provides heatmaps, session recordings, and feedback polls for comprehensive usability analysis.
- Offers real-time insights into user behavior on the website.
- Easy to install and integrate with websites.
- Cons:
- Limited customization options for certain features.
- Additional tools may be required for more in-depth usability testing.
- Pros:
-
Crazy Egg:
- Pros:
- Offers heatmaps, scrollmaps, and user recordings for visualizing user interactions.
- Easy to set up and provides real-time data on user behavior.
- A/B testing capabilities for optimizing website elements.
- Cons:
- Pricing may be prohibitive for smaller businesses.
- Some features may not be as advanced as other usability testing tools.
- Pros:
By considering the pros and cons of these usability testing tools – UsabilityHub, UserTesting, Optimal Workshop, Hotjar, and Crazy Egg – businesses can choose the tool that best fits their needs and budget to conduct effective usability testing for their online shop.

These tools are great.
You can check their offer, and you will also see pricing.
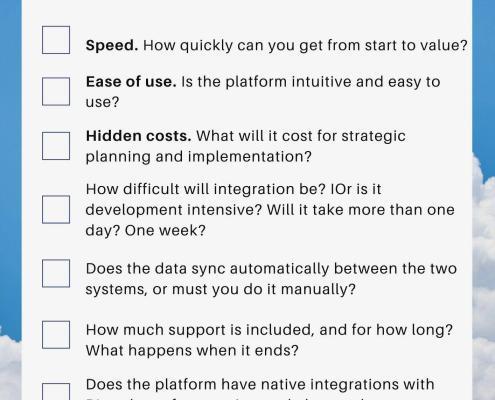
Here is a checklist tailored specifically for an online shop usability test:
-
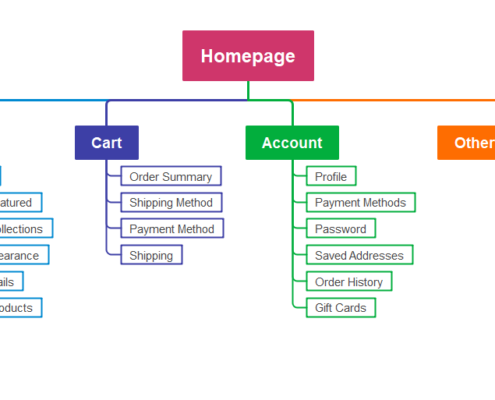
Navigation:
- Ensure clear and intuitive navigation throughout the online shop.
- Test the ease of finding products and categories.
- Check the functionality of search filters and sorting options.
-
Product Pages:
- Evaluate the layout and information provided on product pages.
- Test the clarity of product descriptions, images, pricing, and availability.
- Verify the visibility and effectiveness of call-to-action buttons like “Add to Cart” or “Buy Now.”
-
Shopping Cart:
- Assess the usability of the shopping cart feature.
- Test adding and removing items from the cart.
- Check the visibility of total costs, shipping options, and applicable taxes.
-
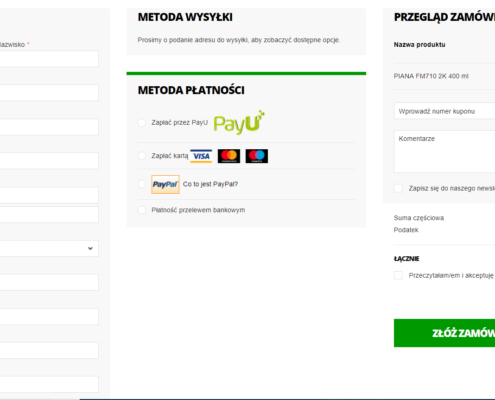
Checkout Process:
- Evaluate the checkout process for simplicity and ease of use.
- Test different payment options and security measures.
- Verify the clarity of instructions and form fields for shipping and billing information.
-
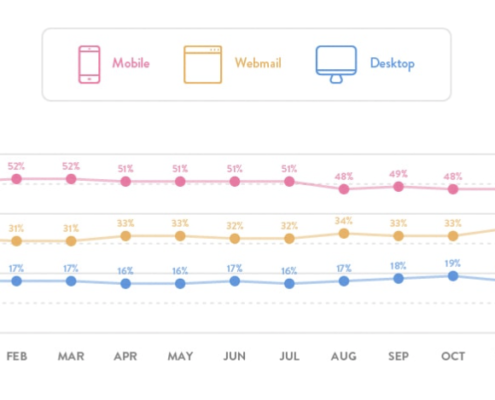
Mobile Responsiveness:
- Ensure the online shop is optimized for mobile devices.
- Test the responsiveness and functionality of the shop on various screen sizes.
- Check for any mobile-specific usability issues that may arise.
-
User Registration and Login:
- Evaluate the registration and login process for new and returning customers.
- Test the ease of creating an account, logging in, and recovering passwords.
- Verify the security measures in place for user accounts.
-
Search Functionality:
- Test the effectiveness of the search bar in finding products.
- Check for autocomplete suggestions and relevant search results.
- Evaluate the filtering options available for search results.
-
Feedback and Support:
- Assess the availability and usability of customer support options.
- Test the functionality of live chat, FAQs, or contact forms.
- Verify the clarity of return and refund policies.
-
Performance and Loading Speed:
- Test the loading speed of pages throughout the online shop.
- Check for any performance issues that may affect user experience.
- Ensure smooth transitions between pages and quick loading of images.
-
Accessibility:
- Evaluate the online shop for accessibility features.
- Test for compatibility with screen readers and keyboard navigation.
- Verify color contrast, font sizes, and overall readability for all users.
By following this checklist for an online shop usability test, businesses can identify and address usability issues to enhance their customers’ overall shopping experience.
Is usability testing expensive?
The cost of usability testing depends on the project. Sometimes, simple websites cost $300-400, and more advanced websites cost a few times more.
The main reason is that we must analyze the mix of usability and your expectations. Simply, it has to be linked to your main goal.
Page by page, button by button, goal by goal, goal conversion by goal conversion—and your expectations and the client’s needs.
It is also time-consuming.
We also share our industry knowledge, best practices, and the most innovative ideas and tips.
You are in good hands.
Ready to get started?
Let’s have a meeting to discuss it.
We are happy to discuss all aspects of your ecommerce business.







 Digideo
Digideo
 Digideo
Digideo Digideo
Digideo Digideo
Digideo
 Digideo
Digideo Digideo
Digideo Digideo
Digideo
 Digideo
Digideo Digideo
Digideo Digideo
Digideo
 Digideo
Digideo











 Digideo
Digideo
 Digideo
Digideo Digideo
Digideo



 Digideo
Digideo
 Digideo
Digideo




 Digideo
Digideo Digideo
Digideo

 Digideo
Digideo



 Digideo
Digideo Digideo
Digideo
 Digideo
Digideo
















 Digideo
Digideo
















 Digideo
Digideo
 Digideo
Digideo